|
|||||||||||
|
|||||||||||
|
What Is JavaScript Programming?JavaScript lets you create applications that run over the Internet. Using JavaScript, you can create dynamic HTML pages that process user input and maintain persistent data using special objects, files, and relational databases. You can build applications ranging from internal corporate information management and intranet publishing to mass-market electronic transactions and commerce. Through JavaScript's LiveConnect functionality, your applications can access Java and CORBA distributed object applications. Server-side and client-side JavaScript share the same
core language. This core language corresponds to ECMA-262, the scripting
language standardized by the European standards body, with some additions. The
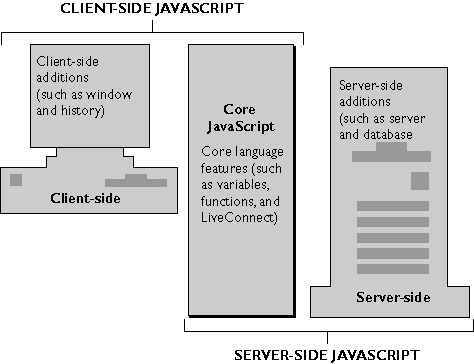
core language contains a set of core objects, such as the The components of JavaScript are illustrated in Figure 1.1 Figure 1.1 The JavaScript language.
Client-side JavaScript (or Navigator JavaScript) encompasses the core language plus extras such as the predefined objects only relevant to running JavaScript in a browser. Server-side JavaScript encompasses the same core language plus extras such as the predefined objects and functions only relevant to running JavaScript on a server. Client-side JavaScript is embedded directly in HTML pages and is interpreted by the browser completely at runtime. Because production applications frequently have greater performance demands upon them, JavaScript applications that take advantage of its server-side capabilities are compiled before they are deployed. The next two sections introduce you to how JavaScript works on the client and on the server.
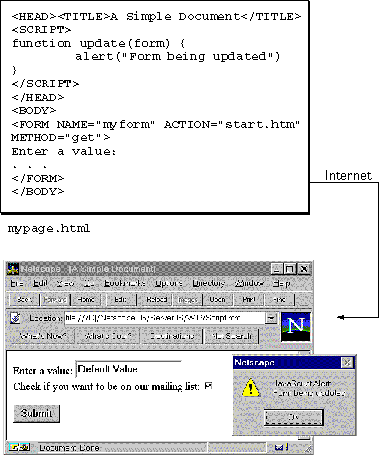
Client-Side JavaScriptWeb browsers such as Netscape Navigator 2.0 (and later versions) can interpret client-side JavaScript statements embedded in an HTML page. When the browser (or client) requests such a page, the server sends the full content of the document, including HTML and JavaScript statements, over the network to the client. The client reads the page from top to bottom, displaying the results of the HTML and executing JavaScript statements as it goes. This process produces the results that the user sees and is illustrated in Figure 1.2.Figure 1.2 Client-side JavaScript.
Client-side JavaScript statements embedded in an HTML page can respond to user events such as mouse clicks, form input, and page navigation. For example, you can write a JavaScript function to verify that users enter valid information into a form requesting a telephone number or zip code. Without any network transmission, the embedded JavaScript on the HTML page can check the entered data and display a dialog box to the user who enters invalid data. Server-Side JavaScriptOn the server, JavaScript is also embedded in HTML pages. The server-side statements can connect to relational databases from different vendors, share information across users of an application, access the file system on the server, or communicate with other applications through LiveConnect and Java. A compiled JavaScript application can also include client-side JavaScript in addition to server-side JavaScript.In contrast to pure client-side JavaScript scripts, JavaScript applications that use server-side JavaScript are compiled into bytecode executable files. These application executables are run in concert with a web server that contains the JavaScript runtime engine. For this reason, creating JavaScript applications is a two-stage process. In the first stage, shown in Figure 1.3, you (the developer) create HTML pages (which can contain both client-side and server-side JavaScript statements) and JavaScript files. You then compile all of those files into a single executable. Figure 1.3 Server-side JavaScript during development.
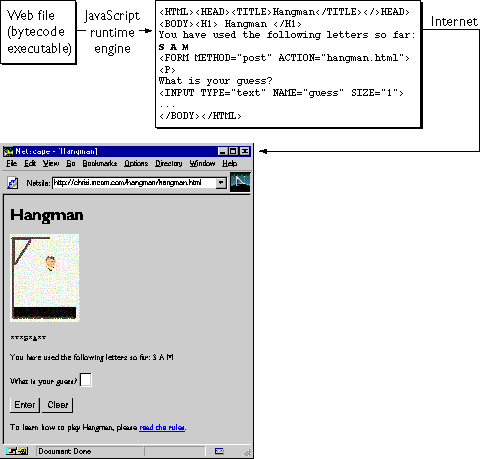
In the second stage, shown in Figure 1.4, a page in the application is requested by a client browser. The runtime engine uses the application executable to look up the source page and dynamically generate the HTML page to return. It runs any server-side JavaScript statements found on the page. The result of those statements might add new HTML or client-side JavaScript statements to the HTML page. It then sends the resulting page over the network to the Navigator client, which displays the results. Figure 1.4 Server-side JavaScript during runtime.
In contrast to standard Common Gateway Interface (CGI) programs, all JavaScript is integrated directly into HTML pages, facilitating rapid development and easy maintenance. JavaScript's Session Management Service contains objects you can use to maintain data that persists across client requests, multiple clients, and multiple applications. JavaScript's LiveWire Database Service provides objects for database access that serve as an interface to Structured Query Language (SQL) database servers.
|